If you have a business with multiple locations, you’ll want to ensure your website reflects that accurately. This includes adding your location information to each respective page and implementing Schema markup for better search engine visibility.
Thankfully, combining Divi with Rank Math makes this process relatively straightforward. In this knowledgebase article, we will guide you on adding multiple locations with Schema in Divi using Rank Math.
Note: Ensure the Local SEO module is enabled on your WordPress Dashboard before moving to the initial step.
1 Configure Local SEO Settings
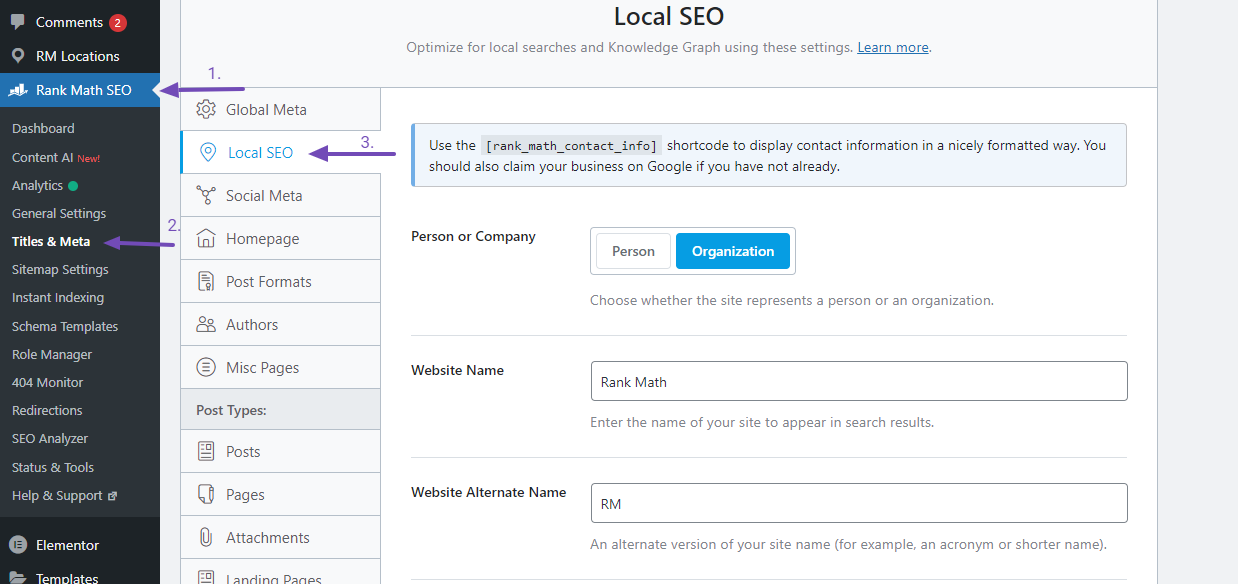
Log in to your WordPress website and head over to Rank Math SEO → Titles & Meta → Local SEO.

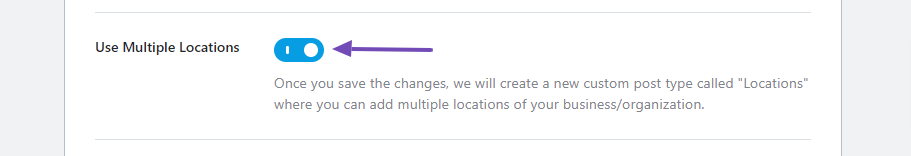
Scroll down to enable Use Multiple Locations and Save your Changes.

2 Create Your New Locations
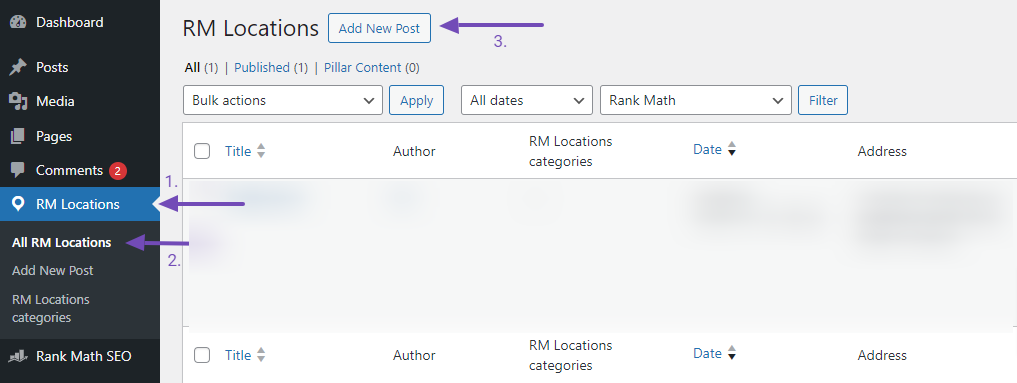
After activating the “Use Multiple Locations” feature, Rank Math will generate a new custom post type named “RM Locations” enabling you to add multiple locations for your business or organization.
Navigate to RM Locations → All RM Locations and click the Add New Post button above.

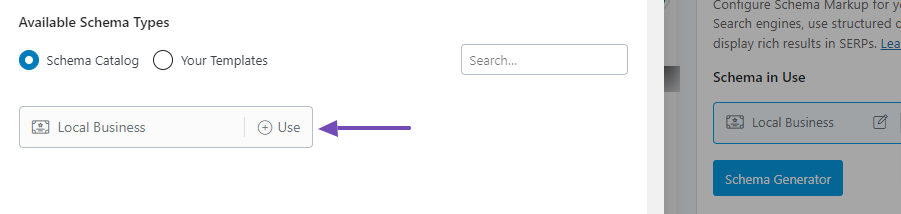
Next, navigate to Schema → Schema Generator from the Rank Math Metabox.
Within the Schema Generator, select the Schema Type labeled “Local Business” as indicated below.

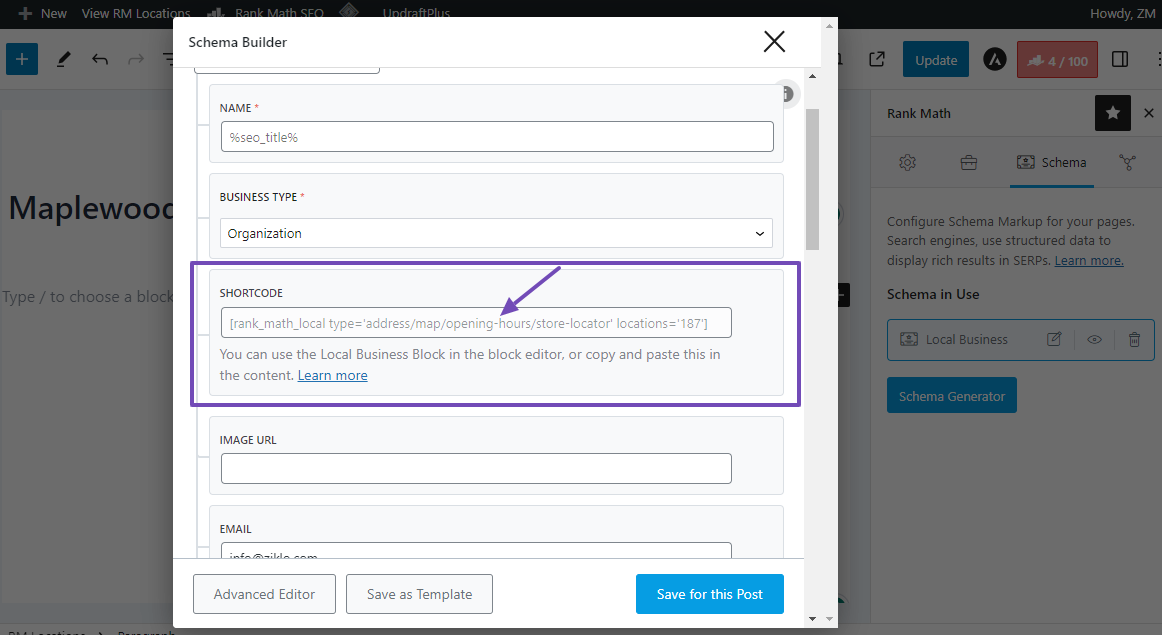
Next, the Schema Builder will open, allowing you to input pertinent details about your business location. You can find a comprehensive guide on this process here.
Within the Schema Builder, copy the Local Business Schema Shortcode, as demonstrated below.

Before moving on to the next step, enter your business location information in the Schema Builder and copy the generated Shortcode.
3 Use Rank Math’s Local Business Shortcode
Now, to edit the location page using Divi builder, click the Use The Divi Builder button.

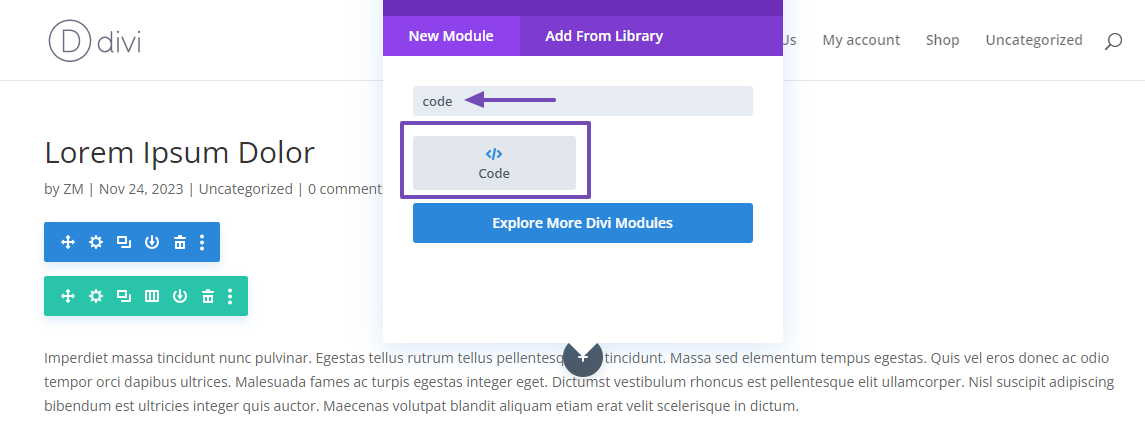
In the Divi Editor, add a new module by clicking on the plus icon and then search for Code.

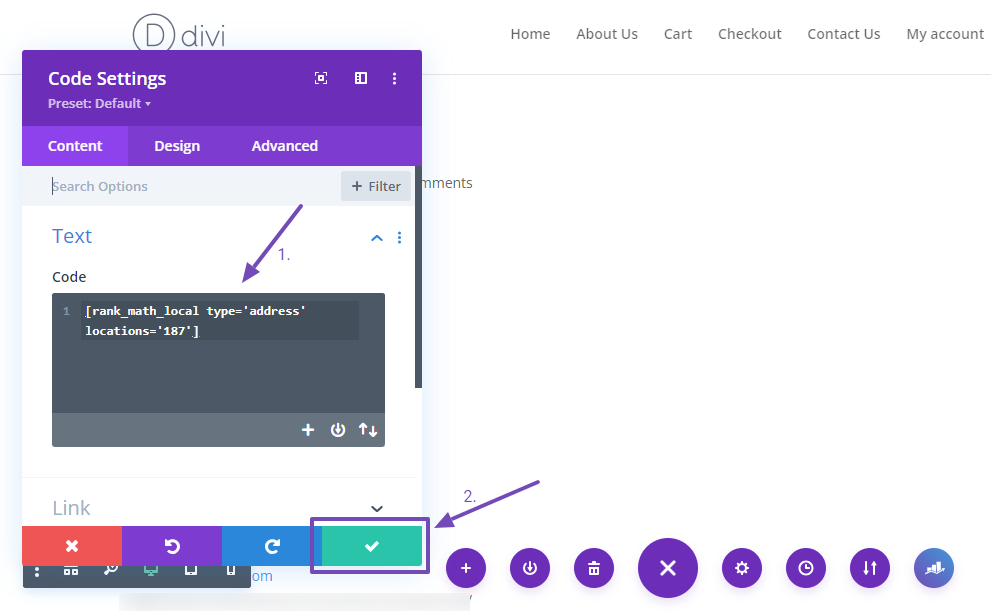
Now, paste the copied shortcode in the blank field on the Code module.
Before pasting the Local Business Schema Shortcode, edit it to display specific details. The shortcode typically takes the form of:
[rank_math_local type='address/map/opening-hours/store-locator' locations='187']It requires location data and must include “type” and “locations” (which is the post ID of the location page) attributes, with additional attributes available for customization.
For example, if you wish to exclusively showcase your business address, modify the shortcode as follows:
[rank_math_local type='address' locations='187']Refer to this link for more information on customizing the local business shortcode data.
As illustrated below, paste this revised shortcode into the Divi Code module field. Finally, Save the module, as shown below.

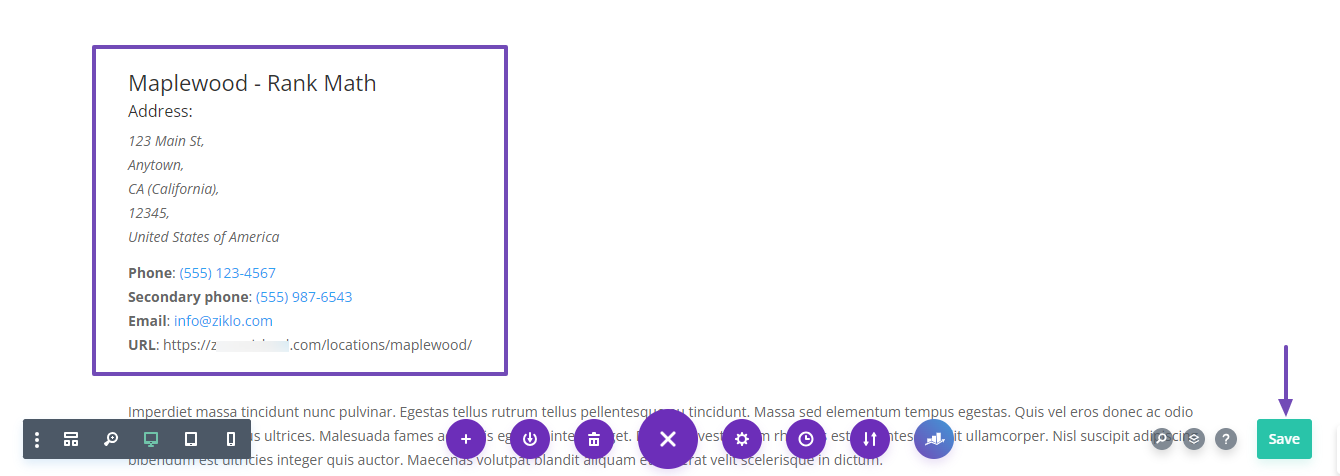
Now, the preview of the location shortcode will be displayed. If all the essential details are included, click the Save button to publish the changes.

And that’s it! This is how you can add multiple locations with Schema in Divi using Rank Math. We hope this tutorial helped you add Schema markup to multiple locations using Rank Math in Divi.
If you have any further questions, please don’t hesitate to contact our support team—they’re available to assist you anytime.